유튜브 동영상을 블로그 웹 사이트에 퍼가기 공유하면 PC, 모바일에 맞게 사이즈 가로, 세로 비율로 자동 조절이 안되어 링크 공유를 통해 유튜브 동영상을 공유하는 경우가 있습니다. 하지만 유튜브 동영상 주소를 반응형 소스코드로 변환할 수 있습니다.
유튜브 동영상 퍼가기 기능을 이용하여 소스코드를 수정하는 것이 아닌 유튜브 동영상 URL 을 이용하여 반응형 소스코드로 변환하는 방법을 알아보겠습니다.
유튜브 동영상 반응형 소스코드 변환하기
유튜브 동영상 공유할 주소를 복사합니다.

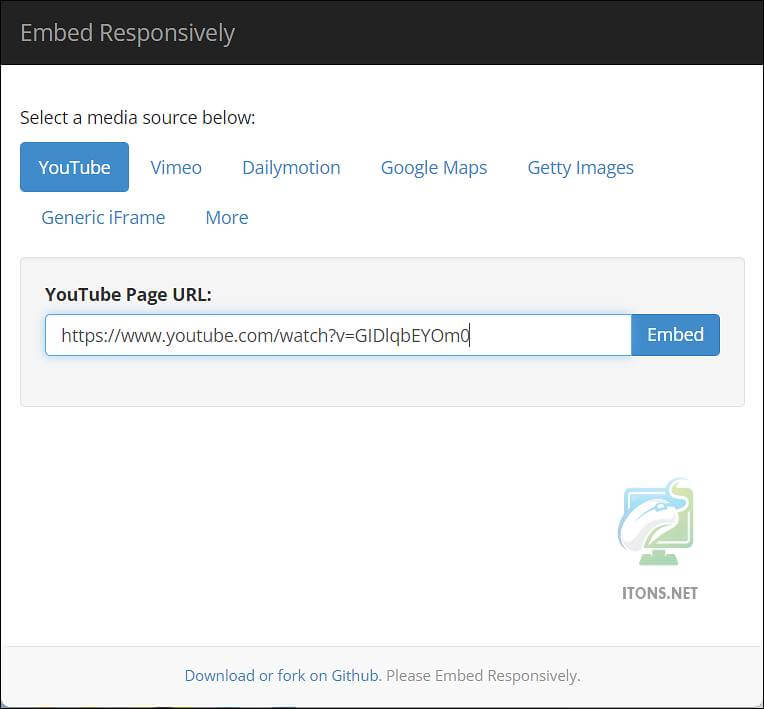
embedresponsively 사이트에서 유튜브 동영상 주소(YouTube Page URL)를 붙여넣기 후 Embed 버튼을 누릅니다.

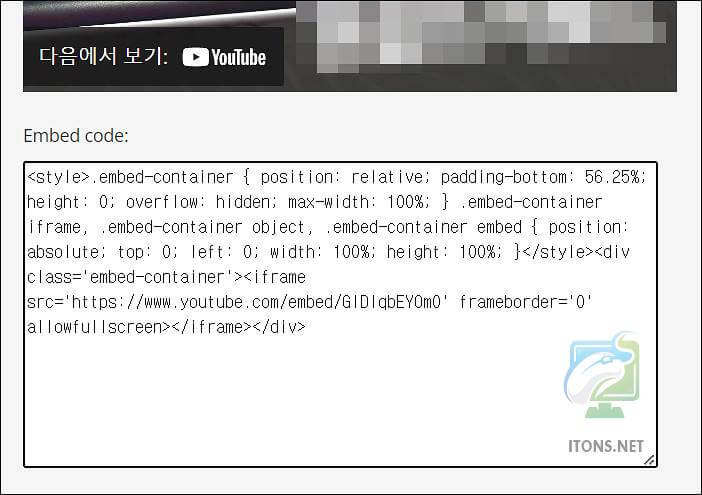
유튜브 동영상 주소가 반응형 소스코드(Embed Code)로 변환됩니다.

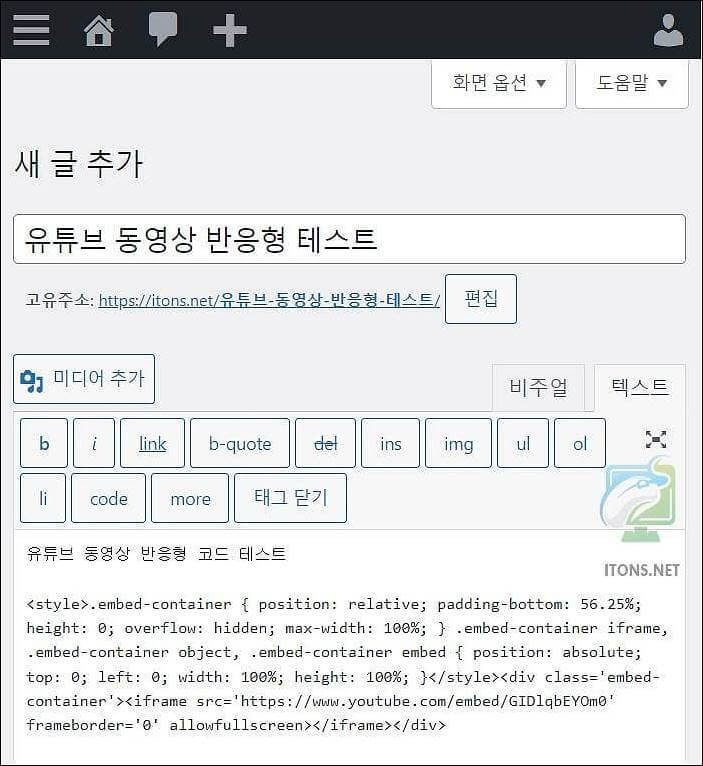
각자 운영하는 웹 사이트 에디터의 HTML 모드(텍스트)에서 소스코드를 붙여넣기합니다.

유튜브 동영상 반응형 적용 소스코드를 제대로 적용한다면 PC, 모바일, 태블릿 등 각종 다양한 기기에서 가로, 세로 비율에 맞춰 사이즈 조절되는 것을 볼 수 있습니다.

관련 글
유튜브 동영상 모바일로 링크 공유 시 시작 시간을 적용하는 방법도 있으니 어려울 수 있겠지만 병행해서 한번 응용해 보시기 바랍니다.